Hover & Zoom-Effekte mit Bildern und Texten - html und css
Hover & Zoom-Effekte Bilder
einfache anleitungen mit code
Ein Bild soll auf ein anderes wechseln, wenn ich den Mauszeiger über das Bild bewege. Oder das Bild soll auf einen Text wechseln, auf ein anderes Bild mit Rahmen, auf ein grösseres Bild, auf ein schwarzweiss Bild, oder es soll einen schönen Zoomeffekt ergeben.
Wir kennen den Effekt bereits von Textlinks, auch Hyperlinks genannt, wenn der Mauszeiger eine kurze Zeit über dem Text weilt und auf eine andere Farbe wechselt, unterstrichen oder fett gedruckt erscheint.
Wie wir diesen sogenannten Mouseover-Effekt (Maus über) bei Bildern erzeugen, zeige ich Ihnen nachfolgend in einigen einfachen Beispielen. Den Html- und Css-Code liefere ich Ihnen gleich mit sowie ein Beispiel mit einem Zoom-Effekt.
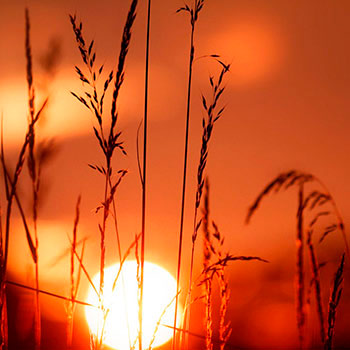
Hover-Effekt: von Bild auf Text

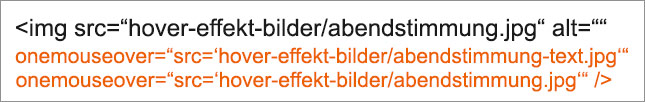
Folgenden Code schreiben wir direkt ins img:

So geht's
Zuerst bereiten wir zwei Bilder in gleicher Grösse vor. Auch der Hoverbereich mit Text besteht aus einem Bild. Kann man in Photoshop oder jedem anderen Grafikprogramm erstellen.
Die zwei Bilder werden jeweils unter anderem Namen abgespeichert. Bei mir ist das Bild im Ordner hover-effekt-bilder/... unter dem Namen abendstimmung als jpg Datei abgespeichert. Das Hoverbild erhält den Zusatz text.
Der Code muss die genauen Angaben der abgespeicherten Bilder enthalten. Jedes Zeichen ist wichtig, sonst funktioniert's nicht.
Hover-Effekt: von farbigem auf schwarzweiss Bild

So geht's
Der Onmouseover-Code bleibt derselbe wie im ersten Beispiel, nur die Bilder werden mit anderen Namen abgespeichert und folglich auch unter diesem Namen ins Html, also in den Code geschrieben.
Das orange Landschaftsbild (landscape) habe ich normal unter img eingebunden und für das schwarzweisse Hoverbild mit dem Zusatz: ...onmouseover="src='...landscape-sw.jpg... versehen.
Tipp: Ordner und Bilder immer explizit benennen.
Hover-Effekt: auf grösseres Bild mit Rahmen

So geht's
Auch bei diesem Beispiel verfahren wir wie beim ersten Bild. Die Änderung besteht nur in der Namensänderung der Bilder, welche im Code übernommen werden müssen. Soll das Bild beim Hovern nicht grösser werden, nur gerahmt, erstelle ich es einfach genau gleich gross, wie das Ausgangsbild. Damit erreichen wir schon einen ganz anderen Effekt.

Selbstverständlich kann das Hoverbild zusätzlich verlinkt werden, um den Besucher auf eine andere ähnliche Seite zu führen. Was für die Auffindbarkeit im Netz wertvoll sein kann.
Übrigens, eine Anleitung, wie man so schicke Rahmen mit und ohne Effekte macht, habe ich auf folgender Seite erklärt:
> www.rahmen-um-bild.org
Hover-Effekt: Bild zoomen

Der Zoomeffekt, der eine leichte Vergrösserung des Bildes erzwingt, ist eine ebenfalls tolle Möglichkeit, Bilder in eine aufmerksame Form zu bringen. Um diesen Effekt zu erhalten, benötigen wir nur ein einziges Bild.
So geht's
Mein hübsches Katzenbild hat eine Grösse von 400x267px. Abgespeichert habe ich es in einem Ordner hover-effekt-bilder mit dem Bildnamen zoombild-cat als jpg Datei. Dem Bild habe ich eine Klasse (div class="") zugeordnet, die ich zoomeffekt nenne.
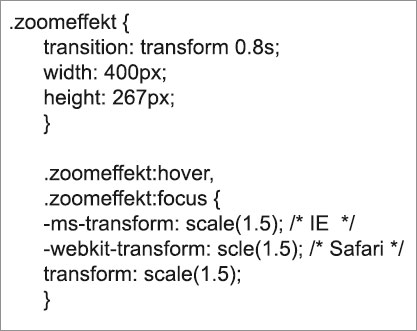
Folgenden Code schreiben wir direkt ins Html:

Die Klasse habe ich im CSS wie folgt formatiert. Wobei das transform 0.8s eine etwas langsamere oder sanftere Zoomgeschwindigkeit erzeugt. Gebe ich z.B. einen Wert von 2.0 an, kommt das Bild schneller auf uns zu.

Mehr Internet-Tipps
Hilfreiche Artikel für das Arbeiten im Netz
Bilder aus dem Internet verwenden
Im Dschungel von kostenlos, lizenzfrei, gemeinfrei oder freie Lizenz ist es oft schwierig, ein Bild aus dem Internet ohne Bedenken zu verwenden. Denn Abmahnungen können teuer zu stehen kommen. Da kostenlos nicht gleich kostenlos ist und auch bei Lizenzen Einschränkungen bestehen, ist es wichtig, sich gut zu informieren. Lesen Sie mehr:
> Bilder aus dem Internet verwenden
Wie kann ich im Internet Geld verdienen?
Eine Frage, die viele brennend interessiert. Die meisten Menschen wünschen sich einen Nebenverdienst. Im Internet, oder Online, gibt es heute viele verschiedene Möglichkeiten. Seriöse und unseriöse. Auf folgender Seite stelle ich Ihnen einige vor:
> Geld verdienen im Internet
Markennamen auf Internet-Seiten - in Url's
Ist das erlaubt oder verstosse ich damit gegen Rechte und Gesetze? Und wie steht es mit Bild und Text? Antworten auf folgender Seite:
> Markennamen auf Internetseiten
Webseite selber erstellen
Cms, Vorlage oder Baukastensystem nehmen, Technik selber machen oder Webdesigner beauftragen? Unterschiede, Vor- und Nachteile erörtere ich Ihnen auf folgender Seite:

